Difference between revisions of "Learn/Web-Browser-Testing-Makes-Your-Site-Look-Right"
(→Why doesn’t my website look the same in all web browsers?) |
MarkDilley (talk | contribs) |
||
|
(18 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| − | {{ | + | {{ArticleTemplate2 |
| Writer = Roko_Nastic | | Writer = Roko_Nastic | ||
| Name = Roko Nastic | | Name = Roko Nastic | ||
| − | | Header = Web%20Browser%Testing%20Makes%20Your%20Site%20Look%20Right | + | | Header = Web%20Browser%Testing%20Makes%20Your%20Site%20Look%20Right%20in%20Every%20Browser |
| Subhead = Look your best for every potential customer | | Subhead = Look your best for every potential customer | ||
| − | | Bitly = http://bit.ly/ | + | | Bitly = http://bit.ly/BrowserTesting |
| Date = October 19, 2010 | | Date = October 19, 2010 | ||
| − | |||
| − | |||
| − | |||
| − | |||
}} | }} | ||
| − | + | ==Look your best for every potential customer== | |
| − | There’s nothing worse than spending time and money on designing a website, only to discover that what looks great in the [[Firefox.com|Firefox]] web browser doesn’t look right at all in Safari or – gasp – market-leading Internet Explorer. | + | ---- |
| − | + | There’s nothing worse than spending time and money on designing a website, only to discover that what looks great in the [[Firefox.com|Firefox]] web browser doesn’t look right at all in Safari or – gasp – market-leading Internet Explorer.{{SiteReportMedRecAd}} | |
| + | <br /> | ||
Your first step is to look at the site’s coding. Apart from checking for coding errors, you need to check whether you are using standard practices for all web browsers. You’ll also want to check how your site looks in different browsers using a browser compatibility tool, like the ones I mention below. Then if something is wrong, you can correct it and re-check your site in all browsers before releasing it into the wild. | Your first step is to look at the site’s coding. Apart from checking for coding errors, you need to check whether you are using standard practices for all web browsers. You’ll also want to check how your site looks in different browsers using a browser compatibility tool, like the ones I mention below. Then if something is wrong, you can correct it and re-check your site in all browsers before releasing it into the wild. | ||
==Why doesn’t my website look the same in all web browsers?== | ==Why doesn’t my website look the same in all web browsers?== | ||
| − | + | ---- | |
Two main factors influence how a browser displays a website: resolution and interpretation. | Two main factors influence how a browser displays a website: resolution and interpretation. | ||
| Line 28: | Line 25: | ||
One of my favorite websites, [[SEObytheSea.com|SEO by the Sea]], demonstrates the power of fluid layout. The site’s pages stretch across the entire available area, even if you resize your browser window and regardless of how you’ve set your screen resolution. | One of my favorite websites, [[SEObytheSea.com|SEO by the Sea]], demonstrates the power of fluid layout. The site’s pages stretch across the entire available area, even if you resize your browser window and regardless of how you’ve set your screen resolution. | ||
| − | Here's the site in very fine resolution, 1920 pixels by | + | '''Here's the site in very fine resolution, 1920 pixels by 1080:''' |
[[Image:seobythesea1920-1080.png]] | [[Image:seobythesea1920-1080.png]] | ||
| − | And here it is in a lower resolution, 1440 pixels by 900: | + | '''And here it is in a lower resolution, 1440 pixels by 900:''' |
[[Image:seobythesea1440-900.png]] | [[Image:seobythesea1440-900.png]] | ||
| − | Here's the same site, seen in a resized browser window: | + | '''Here's the same site, seen in a resized browser window:''' |
| − | [[Image: | + | [[Image:ResizedSEObytheSea.png]] |
One negative effect of fluid layout is that you get longer lines of text when viewing a web page in a high-resolution format. According to many experts, longer text lines are harder to read. | One negative effect of fluid layout is that you get longer lines of text when viewing a web page in a high-resolution format. According to many experts, longer text lines are harder to read. | ||
| Line 41: | Line 38: | ||
To see how fluid layout works in action, visit [http://www.seobythesea.com/ SEO by the Sea] and adjust the size of your browser window. You can even reset your screen resolution to see how the site’s appearance changes. | To see how fluid layout works in action, visit [http://www.seobythesea.com/ SEO by the Sea] and adjust the size of your browser window. You can even reset your screen resolution to see how the site’s appearance changes. | ||
| − | ==Web | + | ==Web code interpretation: Different for every browser== |
| − | + | ---- | |
| − | Browser interpretation usually has a bigger effect than resolution on web page appearance. A browser does not simply reproduce a web page as if it were taking a photo. Instead, the browser reads all the code on a web page and then displays it based on the instructions in the code. This sounds straightforward, but different browsers interpret the same code in different ways. That’s why a tool that shows you how your web page will look in different browsers is a vital component of website testing. | + | '''Browser interpretation''' usually has a bigger effect than resolution on web page appearance. A browser does not simply reproduce a web page as if it were taking a photo. Instead, the browser reads all the code on a web page and then displays it based on the instructions in the code. This sounds straightforward, but different browsers interpret the same code in different ways. That’s why a tool that shows you how your web page will look in different browsers is a vital component of website testing. |
| − | Here's an example to demonstrate how the exact same coding can produce significantly different results in different browsers. I recently decided to add buttons to a poll about the best web hosting company. My first step was to create a test page to see how adding buttons would work in different browsers. You can see below that the positioning of the buttons falls apart in Internet Explorer 6 (the same problem came up in Internet Explorer 7), while in Firefox 2 they are one line below the desired position: | + | Here's an example to demonstrate how the exact same coding can produce significantly different results in different browsers. I recently decided to add buttons to a poll about the [http://webmasterformat.com/find-a-host/poll-who-is-the-best-host best web hosting company]. My first step was to create a test page to see how adding buttons would work in different browsers. You can see below that the positioning of the buttons falls apart in Internet Explorer 6 (the same problem came up in Internet Explorer 7), while in Firefox 2 they are one line below the desired position: |
'''Firefox 3 - Good:''' | '''Firefox 3 - Good:''' | ||
| + | [[Image:Firefox3Good.jpg]] | ||
'''Firefox 2 - Buttons are one line below the desired position:''' | '''Firefox 2 - Buttons are one line below the desired position:''' | ||
| + | [[Image:Firefox2ButtonsMoved.jpg]] | ||
'''Internet Explorer 6 - Oh my!''' | '''Internet Explorer 6 - Oh my!''' | ||
| + | [[Image:IE6OhMy.jpg]] | ||
| − | + | ==Common problems in web browsers’ interpretation of web page code== | |
| − | + | ---- | |
| − | |||
Several types of web page coding are frequently interpreted by different web browsers in ways you might not expect: | Several types of web page coding are frequently interpreted by different web browsers in ways you might not expect: | ||
| − | + | * '''Javascript'''. Not supported by all browsers. Some people turn off Javascript in their web browser to avoid pop-up ads and other unwanted features. | |
| − | + | * '''CSS'''. Cascading Style Sheets describe the look and formatting of a web page. While most browsers support the updated CSS2 standard, not all do, and fewer support CSS3. Even features that all browsers can display can be interpreted differently by each browser. | |
| − | + | * '''Third party plug-ins'''. Some common plug-ins include Flash and Java, which are not compatible with all web browsers. That means your site visitors may have to download the plug-in to see everything on your website. Many visitors won’t bother. | |
| − | Standard Validation | + | ==Standard Validation== |
| − | The | + | ---- |
| − | + | The [[W3.org|World Wide Web Consortium]] (W3C), the authority on web programming standards, offers a tool for testing your website to determine whether it is compliant with current standards. If your website is validated, there’s a good chance it will display correctly on most browsers. Note: There are a number of websites that are not fully compliant, but still display correctly in most browsers. | |
| − | |||
| + | ==Web Browser Testing Tools== | ||
| + | ---- | ||
Even if you test your website against W3C standards, you should still use a browser testing tool so you can see for yourself how your site will appear in every web browser. | Even if you test your website against W3C standards, you should still use a browser testing tool so you can see for yourself how your site will appear in every web browser. | ||
| − | + | Here’s a survey of some of the most popular web browser testing tools, and what they can provide: | |
| − | + | * [[BrowserShots.org|BrowserShots]] is a free service that quickly generates screenshots of what your website will look like in different browsers. Normally this takes from just a few minutes to 30 minutes, depending on how busy the site is. While it will not help you fix any coding issues, it will show you which issues will actually come up when people visit your site via different web browsers. | |
| − | + | * [[BrowserCam.com]] provides a variety of commercial tools that allow you to test your site across a number of web browsers, as well as on cell phones, such as the popular iPhone and Android phones. BrowserCam offers different payment plans ranging from one-time use to annual subscriptions. The biggest benefit for some people is that you can test a number of web pages simultaneously. | |
| − | + | * [https://browserlab.adobe.com/en-us/index.html BrowserLab] is a free tool from [[Adobe.com|Adobe]] for testing your site’s look across different browsers. BrowserLab will generate results in less than a minute. The only disadvantage of this tool is the narrow selection of browsers it will test. All the major versions of Firefox, Internet Explorer and Safari are there, but not a single Opera release and only version 3 of Chrome. (The current stable version of Chrome is Chrome 6). | |
| − | |||
| − | |||
| + | ==Browser compatibility checklist== | ||
| + | ---- | ||
Many things can affect the way your website appears in different browsers. In most cases, it’s difficult to make a website look exactly the same in every browser available, and in every version people might be using. | Many things can affect the way your website appears in different browsers. In most cases, it’s difficult to make a website look exactly the same in every browser available, and in every version people might be using. | ||
To make sure people see your site as it was designed to be seen: | To make sure people see your site as it was designed to be seen: | ||
| − | + | # Pay special attention to coding that’s known to be interpreted differently by different browsers, such as CSS and Javascript. | |
| − | + | # Use W3C validation tests to make sure your website uses valid, industry-compliant coding. | |
| − | + | # Use a web browser testing tool to get a realistic view of how your site will look across different browsers. | |
| + | {{LearnBottomBio | ||
| + | | Writer = Roko_Nastic | ||
| + | | Name = Roko Nastic | ||
| + | | Image = Image:RokoPortrait.png | ||
| + | | AuthorWebsite = WebmasterFormat.com | ||
| + | | ShortBio = Roko is a full-time webmaster and blogger with five years’ experience in website development and promotion. Roko lives in Croatia, and is a writer and editor at [[WebmasterFormat.com|Webmaster Format]], a website focused on delivering news stories about webmastering, along with blog posts offering advices and actionable tips on blogging, SEO techniques and the latest trends in web development technologies. | ||
| + | }} | ||
Latest revision as of 21:24, 24 May 2011
By [[User:|]] on
Contents
- 1 Look your best for every potential customer
- 2 Why doesn’t my website look the same in all web browsers?
- 3 Web code interpretation: Different for every browser
- 4 Common problems in web browsers’ interpretation of web page code
- 5 Standard Validation
- 6 Web Browser Testing Tools
- 7 Browser compatibility checklist
Look your best for every potential customer
There’s nothing worse than spending time and money on designing a website, only to discover that what looks great in the Firefox web browser doesn’t look right at all in Safari or – gasp – market-leading Internet Explorer.
Your first step is to look at the site’s coding. Apart from checking for coding errors, you need to check whether you are using standard practices for all web browsers. You’ll also want to check how your site looks in different browsers using a browser compatibility tool, like the ones I mention below. Then if something is wrong, you can correct it and re-check your site in all browsers before releasing it into the wild.
Why doesn’t my website look the same in all web browsers?
Two main factors influence how a browser displays a website: resolution and interpretation.
Resolution refers to how much detail is in an image. For digital images, this is expressed in pixels. If you create a website with pages at a width of 1,000 pixels, and a site visitor’s screen is just 800 pixels wide, your web page won’t fit the visitor’s computer screen. They’ll have to use a horizontal scroll bar at the bottom of the browser window to see everything on your page – not a convenient arrangement.
Web designers are moving to fluid layout, which resolves that problem. Unlike a fixed layout, which requires you to specify page dimensions, fluid layout allows you to set your page width to 100 percent. That allows the web page to expand or shrink based on the size of the site visitor’s computer screen. You can also set width for any other section of your design in percentages. For example, you can set the left column to 20 percent, and the right column to 30 percent. While this capability may not fix every issue, it can remedy a large number of them.
Fluid layout does have some disadvantages, particularly when you are adding elements with fixed proportions, such as photos and video windows.
One of my favorite websites, SEO by the Sea, demonstrates the power of fluid layout. The site’s pages stretch across the entire available area, even if you resize your browser window and regardless of how you’ve set your screen resolution.
Here's the site in very fine resolution, 1920 pixels by 1080:

And here it is in a lower resolution, 1440 pixels by 900:

Here's the same site, seen in a resized browser window:

One negative effect of fluid layout is that you get longer lines of text when viewing a web page in a high-resolution format. According to many experts, longer text lines are harder to read.
To see how fluid layout works in action, visit SEO by the Sea and adjust the size of your browser window. You can even reset your screen resolution to see how the site’s appearance changes.
Web code interpretation: Different for every browser
Browser interpretation usually has a bigger effect than resolution on web page appearance. A browser does not simply reproduce a web page as if it were taking a photo. Instead, the browser reads all the code on a web page and then displays it based on the instructions in the code. This sounds straightforward, but different browsers interpret the same code in different ways. That’s why a tool that shows you how your web page will look in different browsers is a vital component of website testing.
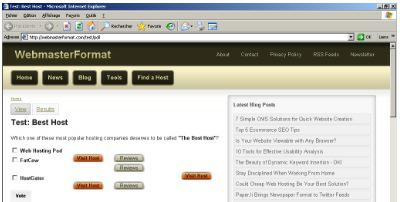
Here's an example to demonstrate how the exact same coding can produce significantly different results in different browsers. I recently decided to add buttons to a poll about the best web hosting company. My first step was to create a test page to see how adding buttons would work in different browsers. You can see below that the positioning of the buttons falls apart in Internet Explorer 6 (the same problem came up in Internet Explorer 7), while in Firefox 2 they are one line below the desired position:
Firefox 3 - Good:
Firefox 2 - Buttons are one line below the desired position:
Internet Explorer 6 - Oh my!
Common problems in web browsers’ interpretation of web page code
Several types of web page coding are frequently interpreted by different web browsers in ways you might not expect:
- Javascript. Not supported by all browsers. Some people turn off Javascript in their web browser to avoid pop-up ads and other unwanted features.
- CSS. Cascading Style Sheets describe the look and formatting of a web page. While most browsers support the updated CSS2 standard, not all do, and fewer support CSS3. Even features that all browsers can display can be interpreted differently by each browser.
- Third party plug-ins. Some common plug-ins include Flash and Java, which are not compatible with all web browsers. That means your site visitors may have to download the plug-in to see everything on your website. Many visitors won’t bother.
Standard Validation
The World Wide Web Consortium (W3C), the authority on web programming standards, offers a tool for testing your website to determine whether it is compliant with current standards. If your website is validated, there’s a good chance it will display correctly on most browsers. Note: There are a number of websites that are not fully compliant, but still display correctly in most browsers.
Web Browser Testing Tools
Even if you test your website against W3C standards, you should still use a browser testing tool so you can see for yourself how your site will appear in every web browser.
Here’s a survey of some of the most popular web browser testing tools, and what they can provide:
- BrowserShots is a free service that quickly generates screenshots of what your website will look like in different browsers. Normally this takes from just a few minutes to 30 minutes, depending on how busy the site is. While it will not help you fix any coding issues, it will show you which issues will actually come up when people visit your site via different web browsers.
- BrowserCam.com provides a variety of commercial tools that allow you to test your site across a number of web browsers, as well as on cell phones, such as the popular iPhone and Android phones. BrowserCam offers different payment plans ranging from one-time use to annual subscriptions. The biggest benefit for some people is that you can test a number of web pages simultaneously.
- BrowserLab is a free tool from Adobe for testing your site’s look across different browsers. BrowserLab will generate results in less than a minute. The only disadvantage of this tool is the narrow selection of browsers it will test. All the major versions of Firefox, Internet Explorer and Safari are there, but not a single Opera release and only version 3 of Chrome. (The current stable version of Chrome is Chrome 6).
Browser compatibility checklist
Many things can affect the way your website appears in different browsers. In most cases, it’s difficult to make a website look exactly the same in every browser available, and in every version people might be using.
To make sure people see your site as it was designed to be seen:
- Pay special attention to coding that’s known to be interpreted differently by different browsers, such as CSS and Javascript.
- Use W3C validation tests to make sure your website uses valid, industry-compliant coding.
- Use a web browser testing tool to get a realistic view of how your site will look across different browsers.